Drama Kids 0.2 15/02/2020 DevLog

DO THE ZOOM!
I manage to do the zoom system and it was easier than I thought.
First thing I had to do was to create a room with double the size of the one I had before (from a square of 360px to one of 720px). Then I played around with Game Maker’s view functions so it would show the entire room in a 360px window.
Like I said before, I wanted the game to zoom in or out depending on how close or far away both players were. Luckily for me, Game Maker Studio has a function that can measure the distance between to objects! It is the “point_distance” function. This function gives me the distance between my players!!... However the number this function gives me is kinda tricky.
In game maker, when we are positioning or moving a 2d character, we have to deal with the X and Y coordinates. point_distance give us a raw distance using a vector… and I didn´t know how to use the vector number in the system to handle the zoom. So, I created a level of abstraction on the distance that would choose a zoom type from a list of possible zooms.
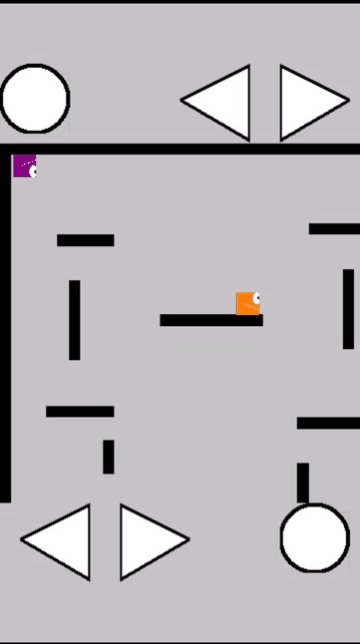
Drama kids have 6 types of zoom. It can show a square of 360px, 450px, 540px, 630px , 720px (the entire screen) and a 330px if the characters get really close. Then I wrote down the distance between the two characters using the zoom sizes I decided and the point_distance function. With those numbers I created a small table to decide what zoom would be used if the players are at a distance of Z. here is the code/table:
// zoom 0
if (distance >= 0 and distance <= 150)
{
i = 0;
}
// zoom 1
if (distance >= 151 and distance <= 255)
{
i = 1;
}
// zoom 2
if (distance >= 256 and distance <= 345)
{
i = 2;
}
// zoom 3
if (distance >= 346 and distance <= 455)
{
i = 3;
}
// zoom 4
if (distance >= 456 and distance <= 560)
{
i = 4;
}
// zoom 5
if (distance >= 561)
{
i = 5;
}
zoom_check = zoom[i]
I decided to make the zoom to be an array to solve a problem. Sometimes the screen was not showing one of the players, so I created a little code that makes sure that, if a character is almost at edge of the camera, the game would go to the next zoom, even if the distance says otherwise


CAMERA MOVE!
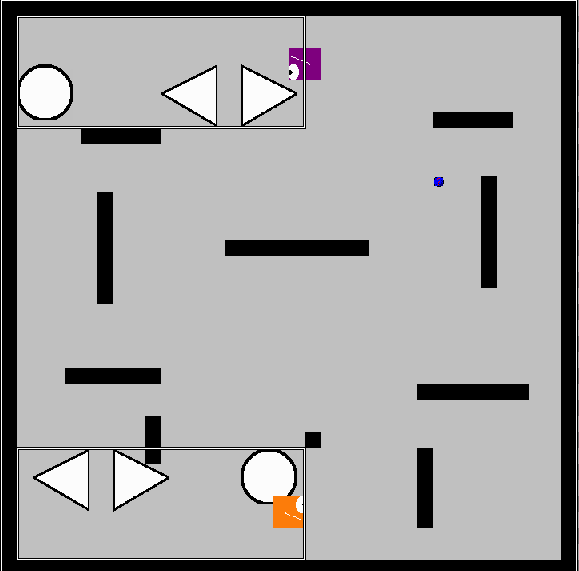
Now that I had the zoom I needed the camera to follow the action. I created an object that would always be between the two players and set the view to follow it and the borders of the follow camera to be the size of the play screen… speaking this way it looks very simple… it is very simple… it took me 4 days.
CONTROLLERS ON THE SCREEN!
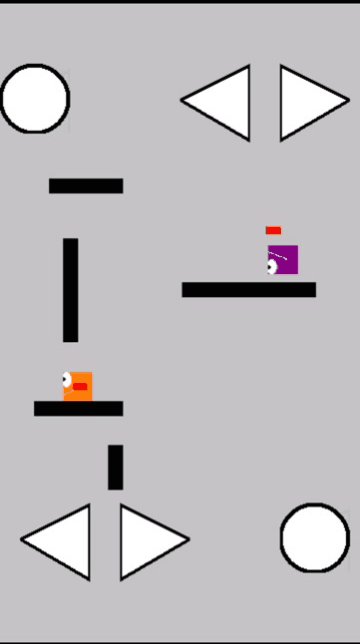
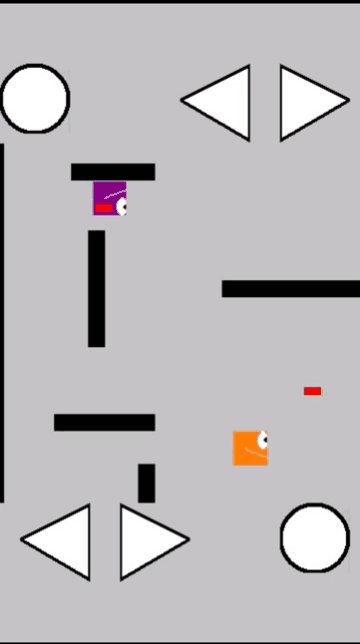
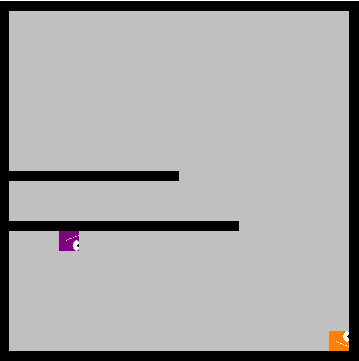
So, before the zoom changes my game room was like this:

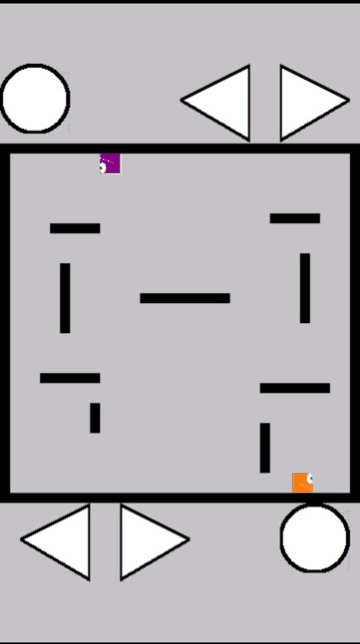
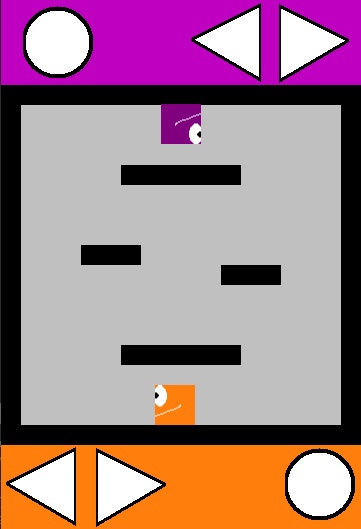
I had the players and the controllers on the same screen. I can’t have this with the zoom system, otherwise the camera will zoom in and out of the controllers as well and the characters would be stretched, since the room would no longer be a square. I had no idea how to fix this… after messing around with some failed ideas I discovered one that works. It is a terrible idea, but it works. I created two split screens of the level, putted one of the screens on the top, one at the bottom and added my the controllers on those parts of the screen:

I added a piece of code so the sprites would only appear on the screen they should appear (characters and walls on the center screen, buttons on the other two screens) and, thanks to the GUI Layer, you can’t click on the buttons if you click on where they should be on the screen.
Problem solved, right? Not really. The way split screens works is that the game will ran again in each screen. So, all the code is happening 3 times at the same time, instead of only one time. This will make the game need more processing power. It is not a LOT of processing power, but I bet some phones might have a problem running the game… I tried to look for another solution, but no results. So… I guess I’ll have to count this as an half win and move forward.
WHAT NEXT?
Now would be the time to fix the wall jump, the attack, add more kinds of attacks, add a level select menu… however I think my next step will be to start making the art of the game.
There is still a lot of work to do on the programing/game design sides, but I decided to work a little on the art of the game right now because of 4 reasons:
- I kinda wanna take a break from the programing aspects of the game. I think this will be important for keeping me motivated on the project.
- The game is functional, but I still need some feedback. Having the game look better will help me get attention of people and, with more attention, more feedback
- Like I said in the first devlog: I want to have a publishable game. Part of that is trying to do some marketing, and to do some marketing I need people to like what they are seeing , and I don’t like the squares characters.
- I need to finally decide what will be the theme of the game… I am starting to feel that a space theme might be better…
So… that’s it. See you in a week with some (hopefully) cool art. : )
Upside Fighters
A two player platform battle mobile game
| Status | In development |
| Author | thiagohimself |
| Genre | Platformer, Fighting |
| Tags | mobile, Multiplayer |
More posts
- Drama Kids 0.1 31/01/2020 DevLogJan 31, 2020
Leave a comment
Log in with itch.io to leave a comment.