Drama Kids 0.1 31/01/2020 DevLog
DRAMA KIDS
WHAT WILL THIS GAME (HOPEFULY) BE?
Drama Kids (I might change the name later) will be a two player platform battler mobile game. There are three big influences that I am taking inspiration from. The games Duck Game, TowerFall and Footsies (more on Footsies later). The theme will be theater based. Because of this, the characters won’t be actually killing each other, they will be only acting a battle scene.
WHY I AM MAKING THIS GAME (AND WHY I LOVE FOOTSIES)
I’ve being going in and out of game dev for a while now. Never getting better or making things that are worth playing. In 2018 I joined a game making group in my university (the group is called Fellowship of the Game) and started doing design and pixel art for some games. Joining FoG motivated me to go back to game dev, so I restarted learning Game Maker Studio and participated in a few game jams. I feel now is the time for me to make a game with the intention of getting it published (and by published I mean downloadable for free on the playstore. I am still a beginner after all).
“Cool, but… a two player battle platformer on mobile? Are you sure?
Yes, I am sure. Let’s talk about my favorite mobile game, Footsies, and you will understand what I want from this game.
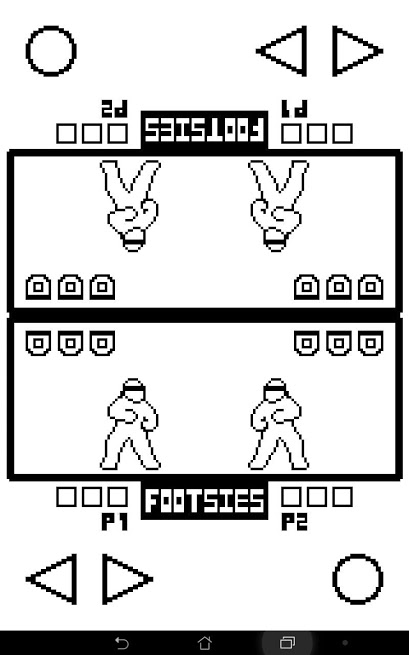
Developed by HiFight, Footsies is a PC/Android fighting game. Its idea is to be a very simple game: no combos, no specials, no different characters. However, Footsies is focused almost entirely on the mind games of spacing/blocking , known in the fighting game community as” playing footsies“ (that’s why the game is called that).
What makes me love this game is how its multiplayer matches work on mobile. The game is played on portrait mode. each extremity of the phone have a virtual controller and in the center there are two screens, one for each player. Each player holds one of the sides of the cellphone and control the movements of their character.

This is an amazing way to play a mobile fighting game. The feeling of sharing a cellphone, the tension of missing an attack and the glory of getting an attack in… I made some good memories introducing this game to people and this is what I want my game to do.
However, footsies have a couple of characteristics that limit its appeal:
1) Since it’s idea is to be a very basic fighting game focused on an element that not everyone likes, the public that this game can attract is very niche
2) The artwork is very readable, but very bland. There isn’t a theme or a background story. The only thing that can attract players is its mechanics. Again, this limits the public of Footsies
And here is where I got my idea. Platform fighters are liked by more people than fighting games. I can do some okayish pixel-art that could give more personality to the game.
So, in summary, my reasons are:
- I feel now is the time for me to make a game that is publishable
- I love the feeling of sharing a cellphone while playing Footsies and I wish to create this feeling for more people
- Analyzing what I believe are Footsies biggest problems helped me create a “roadmap” of what I want my first game to be.
WHAT I DID SO FAR?
- DESIGNING THE GAME
So, I had the basics planed: the characters needs to be able to move left and right, jump, double jump, attack and wall-jump. I used Mark Brown's video on the movement of Celeste as a guide.
Moving left and right:
I watched Mark Brown’s video on Celeste and it showed me a lot of things I haven’t considered about platformers movement. Mainly about acceleration, deceleration and air-drag. These aspects will make the character appear more fiscal and will create a flowing movement.
Jump:
The jump should not take away the player horizontal control and the air-drag should be lower than the deceleration. I also wanted to add the “not so rigid system” of when the player is on the floor or not, this will allow the player to be a little less precise with they button presses. I wanted to add Coyote time as well, but adding it wasn’t necessary because…
Double jump:
The double jump system took care of the problem of “the player needs to be able to jump if they miss the edge of the platform”, since the characters can jump while airborne. The double jump was added to give the players more air maneuver so they can have more control during the fights.
Attack:
For now, the attack will be a projectile that moves horizontally when the player presses the jump button. I like the idea of having a button with two actions, but this might change. The other thing that might change is the way that the attack happens. The game will do an interesting thing with gravity (more on this later), so I will probably choose another form of attack that will better suit the gravity of the game.
Wall-jump:
Wall-jumps are not added in most games because they are cool, they are added because they avoid frustration. Depending on where the playable character is, there is nothing you can do if you hit a wall. Wall-jumps give players something to do when they meet the edge of the level while expanding the characters move set… heck, even Mario do wall-jumps now.
Now that I have an idea how the characters will move I need to solve the big issue… how the hell do I make a platform fighter fit in a mobile phone?
Using FOOTSIES as a guide, I could divide the phone screen into 3 equal parts and separate two for the controls and make the middle be two different screens, one for each player. but, platform fighters need more space than that…
It might be good to have the battle to fit in a square. This will make the screen be as high as it is wide, but this is still a problem. We need more space…
What if… both players played in the same screen? That wouldn’t work, one player would have normal gravity while the other would be pressing the button to fall. This would create an unfair advantage, since one player would be playing with unintuitive controls…
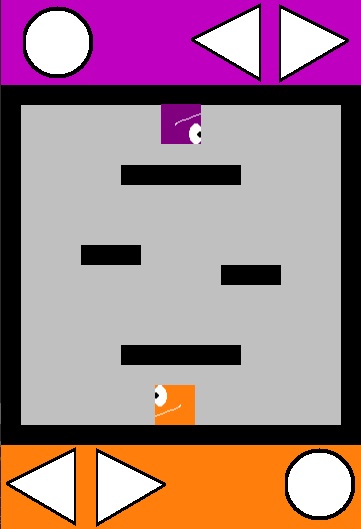
And at that moment I had it. EACH PLAYER HAS ITS OWN GRAVITY!!! YOOOO!!!
This made me very happy. My game would not work in PC or Consoles, it would be a very special and unique game! Each player would be fighting a person that is walking on the roof! How cool is that!

Right. The Design for the first prototype was ready. Now I only had to learn how to actually code the thing.
-TUTORIALS
Like I said before, I was familiar with Game Maker Studio, but I still had a lot to learn. So after I did my design I went after some tutorials. I did two tutorial series: “Shaun Spalding” Platformer Tutorial
and “John (Synthetic Pixel) S” Mobile Game Development With Game Maker Studio (https://www.udemy.com/course/mobile-game-development-gamemaker-studio/)Shaun’s tutorials were really good. Sometimes it was not the easiest thing to follow, but by paying attention, rewinding at hard parts and reading the YouTube comments I managed to learn different ways to make a character move and collide.
John’s Udemy course was very helpful, but I kinda feel I didn´t got what I wanted from it. It doesn’t really talk a lot about things that are important for mobile development like scalable screen resolutions and virtual keys. But I do feel that after the tutorial I was a better developer (I finaly started to comment my code!). John explains the logic of what he is doing very well, but I wouldn’t recommend the course for people that wish to learn mobile development.
For virtual keys I used the GM official tutorial and for the screen resolution… you will see later.
-THE WAY YOU MOVE
Alright, I got the knowledge so let’s go!
I recreated Shaun’s movement code and then created an acceleration/deceleration logic on top of it. Instead of the character moving while you are pressing the arrows, the arrow adds a number to the horizontal speed variable and the horizontal speed variable is been used to move the character. Once the players speed reaches a certain number the code stops increasing the horizontal speed of the player. If no arrows are being pressed the Horizontal speed variable will stop increasing and each frame that passes I take away some of its speed until it reaches 0. If the player is moving to one side and decides to move to another the variable becomes 0 before increasing again, so changing the direction looks a little harder for the character, but not a lot (we still want to give the control to the player.)
I used Shaun’s system for jumps and double jumps.
The provisory attack is working fine, but a little stupidly. I have a lot of non-recyclable code to make sure that each player has its own projectile.
I am also using two different scripts for each player (since they have their own gravity many of the numbers needed to have its sign changed or having the “<” be “>”). I will try to make this become a single script at another time.
I did not use Shaun’s tutorials to make the wall-jump. I didn’t like the way he did his wall-jump, so I decided to make my own. Here is how it goes:
If the character is at least 3 pixels away from a wall and they are in the air and they are not already executing an wall-jump and the player presses the jump button and they are also pressing the direction towards the wall than the character enters the wall-jump state. When this happens the movement variables of the character becomes 0 for more or less half a second. I stopped the character from moving to simulate the time of the wall-kick the character has to do to move to the opposite direction. Then I keep adding numbers (that decrease over each frame) to the movement variables until I start adding negative numbers (or positive, depending on the direction of the wall jump). While the numbers are being added the player has no control over the character. It is only when the wall-jump state finishes that the character gets their control back.
Honestly, this wall-jump needs some work. I feel that the character is stopping midair to fast and that might be because of the way I am decreasing the numbers. But the wall-jump is working (even if I feel that it could be more satisfying).
I am feeling very happy with the movement systems I created. All the most important numbers are variables that I can easily change, so balancing won’t really be a problem. I can now start thinking about how the players will attack each other! Well… at least that’s what I wanted to do, however…
- I HATE SCREEN RESOLUTIONS (BECAUSE I AM STUPID)
One thing I heard about mobile game development is that you need to be aware of what you do with your screen resolution. There are a lot of different mobile phones in the market and there are many types of screen resolutions. If you don’t do something about it, game maker will add some black bars on the screen and that means you are not using the full potential of your screen. However, if you do something you have might have different devices showing more of the game space and devices showing less. Some online games actually put black bars in the game so every player has the same range of vision than they competitors. That’s the case of Super Cell’s Braw Star when you play it on a tablet. The menus utilize the entire screen, but when playing the actual game your vision is limited by some black bars.
So, now that you know how important screen resolutions are you will feel like you wasted your time when I tell you that I wasn’t able to fix the god dam resolution the way I wanted and decided to go with the black bars.
… look. I’ve spent 4 entire days trying to solve this problem. The math is just not getting in my head very well. And I have a bigger problem! No matter what I did my cellphone (moto e6 play) would be weird!! There would ways be a freaking bar at the bottom!!! And almost always the sides of the screen were being cropped!!!! I hate screen resolutions and I will never do anything more with then!!!!! (This is a setup for a joke. The punch line is after the feedbacks)
To guide me I used the following resources: GMS own tutorial on scaling screens for different devices, PixelatedPope’s Excellent (I never saw someone explain something so well! Even thought I couldn’t grasp everything…) tutorial
and a couple of tutorials I found on a Brazilian GMS forum (http://gmbr.forumeiros.com/t27855-trabalhando-com-resolucoes-em-dispositivos-mov... and http://gmbr.forumeiros.com/t23783-android-adaptando-o-jogo-a-resolucoes-diferent... ).I feel a learnt more about views and that reading all of this will probably help me latter, but I couldn’t fix my problem. So I decided that I would hide the games black bars with some clever art. The background will get darker and darker towards the two ends of the screen. That way, screens that would fit the resolution I set for the game (16:9) would not have black bars, but the users that would have the bars wouldn’t notice then because they would appear as they were part of the background (hopefully).
And the mystery of why I can’t use the bottom space of my phone will remain a mystery…
FEEDBACKS
So, I had my first prototype ready for testing and now the results are in!
People are really digging the idea. It was not uncommon for people I was playing against to scream while laughing when their character died or celebrating when they got a kill. One time, when I showed the game for a group of friends, everyone started asking to be next and play the game once they watched it being played. This made me really happy! It proved that concept of the game is working!
However, I did got a share of some negative feedback as well.
- People didn’t like the jump to shoot aspect of the game. They said they want to have more control of when they shoot. I will see if the solution is to add another button for the attacks or if I should just polish the attack a little more.
- People weren’t aware of the entire move set of the character when they started playing and the level wasn’t allowing the players to use the entire move set since it didn’t have a lot of space. This one is a little easier, I need to add some sort of “how to play” and design better levels
But…
The biggest problem people had with the game was that the place the characters play was too small. Honestly, it took me a while to perceive this as a real problem. I thought: “I mean, it is a two player game, why would you need a lot of space for?”. And them a friend of mine said something that changed the way I looked at the size of my levels. “I don’t really like the gravity of the game. Because each of us are on opposite ends of the screen we just need to keep jumping until the players meet at the middle and someone accidently kills the other with the shoot-jump”
Soooo... the combination of the way you attack, plus the gravity, plus the size of the level made my game become a button masher. So, let’s think on my options to solve this issue: I can’t change the gravity, that’s what makes the game work at the first place and makes it unique. I can change the way you attack by adding a second button, but that wouldn’t really solve my problem. My only option is to find a way to make a big level while still having the game to be easily readable.
WHAT NOW? (MAKE IT BIGGER!)
Well… this is it. What are my plans for the next week of work? I need to make the level bigger while also having it being readable on a small screen. How will I do it? I have a plan, but it is beyond the scope of my abilities right now. I will try to create a way for the game to zoom in and out depending on how far away the characters are. Something sort of like the Samurai Shodown series.
This is a double edge sword. In one hand I will expand the level, have the action framed when the players are close to each other and have a big chunk of level visible once the game starts. On the other hand escaping will be more difficult, since you won’t be able to look at the entire screen if you are been chased.
The colors of the characters will have a big role on how readable they are, since they might get tiny and the camera needs to be very dynamic to follow the actions.
To be completely true, I am not sure if this is the best solution for my problems, but might be a good practice… good luck for me and I see you in a week.
(Next DevLog will be a lot smaller, promise)
Upside Fighters
A two player platform battle mobile game
| Status | In development |
| Author | thiagohimself |
| Genre | Platformer, Fighting |
| Tags | mobile, Multiplayer |
More posts
- Drama Kids 0.2 15/02/2020 DevLogFeb 16, 2020
Leave a comment
Log in with itch.io to leave a comment.